In this article I am explaining how to filter data in AngularJS and
how to use ng-model and ng-click directives. First of all let's
understand a little bit about the ng-model and ng-click directives.
ng-model
This works the same as ng-bind but it allows two-way data binding between the view and scope. ng-model is intended to be put inside of form elements and has two-way data binding ($scope --> view and view --> $scope) for example <input ng-model="val"/>.
ng-model will try to bind to the property given by evaluating the expression on the current scope. If the property doesn't already exist on this scope, it will be created implicitly and added to the scope.
Example
ng-model
This works the same as ng-bind but it allows two-way data binding between the view and scope. ng-model is intended to be put inside of form elements and has two-way data binding ($scope --> view and view --> $scope) for example <input ng-model="val"/>.
ng-model will try to bind to the property given by evaluating the expression on the current scope. If the property doesn't already exist on this scope, it will be created implicitly and added to the scope.
Example
- <body ng-init="friends = [{name:'Ravi'},{name:'Vikash'},{name:'Anil'},{name: 'Animesh'}]">
- <h1>ng-model example</h1>
- <p>names: {{friends}}</p>
- <h3>Binding to each element directly:</h3>
- <div ng-repeat="friend in friends">
- Value: {{friend.name}}
- <input ng-model="friend.name">
- </div>
- </body>
ng-click
ng-click binds the click event on the button or link or any clickable element with the function that is defined within $scope.
ng-click binds the click event on the button or link or any clickable element with the function that is defined within $scope.
- <a href=" ng-click="removeUser(element)">Delete</a>
- var myModule = angular.module('myModule', []);
- myModule.controller('myController', ['$scope', function ($scope) {
- $scope.users =
- [
- { Name: 'Raj Kumar', Designation: 'Project Manager', Location: 'Noida India' },
- { Name: 'John Smith', Designation: 'Database Administrator', Location: 'Florida USA' },
- { Name: 'Monika Malhotra', Designation: 'Search Engine', Location: 'Banglora India' },
- { Name: 'Versha Pandey', Designation: 'Senior Software Engineer', Location: 'Mumbai India' },
- { Name: 'Steve ', Designation: 'Project Manager', Location: 'Brisbane Australia' },
- { Name: 'Pooja Sharma', Designation: 'Tester', Location: 'Delhi India' },
- { Name: 'Reena Tyagi', Designation: 'Fresher', Location: 'Delhi India' }
- ];
- $scope.removeUser = function (userToRemove) {
- var index = this.users.indexOf(userToRemove);
- this.users.splice(index, 1);
- };
- }]);
Getting Started
- Start Visual Studio
- Create a new website
- Provide the name and location of website
- Click "Next"
Let's add a simple controller first.
This is my controller.
This is my controller.
- var myModule = angular.module('myModule', []);
- myModule.controller('myController', ['$scope', function ($scope) {
- $scope.users =
- [
- { Name: 'Raj Kumar', Designation: 'Project Manager', Location: 'Noida India' },
- { Name: 'John Smith', Designation: 'Database Administrator', Location: 'Florida USA' },
- { Name: 'Monika Malhotra', Designation: 'Search Engine', Location: 'Banglora India' },
- { Name: 'Versha Pandey', Designation: 'Senior Software Engineer', Location: 'Mumbai India' },
- { Name: 'Steve ', Designation: 'Project Manager', Location: 'Brisbane Australia' },
- { Name: 'Pooja Sharma', Designation: 'Tester', Location: 'Delhi India' },
- { Name: 'Reena Tyagi', Designation: 'Fresher', Location: 'Delhi India' }
- ];
- $scope.addUsers = function () {
- $scope.users.push({ Name: $scope.inputData.Name, Designation: $scope.inputData.Designation, Location: $scope.inputData.Location });
- };
- $scope.removeUser = function (userToRemove) {
- var index = this.users.indexOf(userToRemove);
- this.users.splice(index, 1);
- };
- $scope.clearUser = function (user) {
- user.Name = '';
- user.Designation = '';
- user.Location = '';
- };
- $scope.clearInput = function () {
- $scope.inputData.Name = '';
- $scope.inputData.Designation = '';
- $scope.inputData.Location = '';
- };
- $scope.editUser = function (id) {
- for (i in $scope.users) {
- if ($scope.users[i].id == id) {
- $scope.newUser = angular.copy($scope.users[i]);
- }
- }
- }
- }]);
As you can see in my controller I have a few functions for add, delete, edit and reset. Now let's work on the view part.
- <body>
- <div class="scope" data-ng-app="myModule" data-ng-controller="myController">
- <h3>AngularJS Filter data sample </h3>
- <br />
- Name:<br />
- <input type="text" data-ng-model="inputData.Name" placeholder="name" />
- <br />
- Designation:<br />
- <input type="text" data-ng-model="inputData.Designation" placeholder="designation" />
- <br />
- Location:<br />
- <input type="text" data-ng-model="inputData.Location" placeholder="location" />
- <br />
- <br />
- <button class="btn btn-primary" data-ng-click="addUsers()">Add User</button> <button class="btn btn-primary" data-ng-click="clearInput()">Reset</button>
- <br />
- <br />
- <strong> Filter by Name:</strong>
- <input type="text" data-ng-model="nameText" placeholder="Type name here" />
- <br />
- <ul>
- <li class="li" data-ng-repeat="element in users | filter:nameText | orderBy:'Name'">
- <strong> [{{$index + 1}}] {{ element.Name | uppercase}} working as {{ element.Designation }} in {{ element.Location }} </strong>
- [ <a href="#" ng-click="clearUser(element)">clear</a>
- | <a href="#" ng-click="removeUser(element)">X</a>
- | <a href="#" ng-click="editUser(1)">edit</a>
- ]
- </li>
- </ul>
- </div>
- <script src="Scripts/angular.min.js"></script>
- <script src="Scripts/App.js"></script>
- <link href="styles/App.css" rel="stylesheet" />
- </body>
- </html>
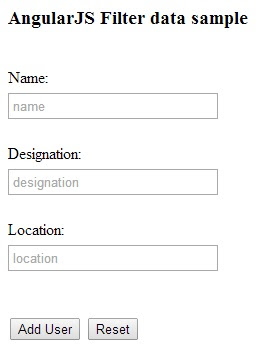
Let's run the application to see the output:



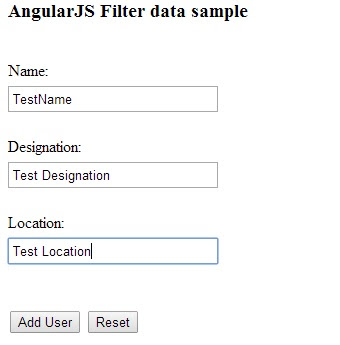
Click the add button to add a new user to the existing list.

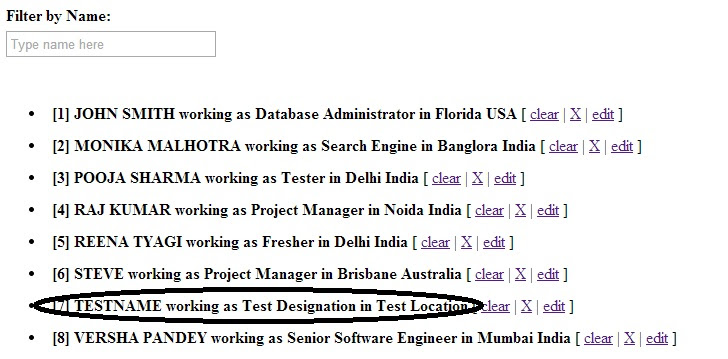
As you can see a new record has been added. Now let's test the filter by name because we are filtering by name.
Click the add button to add a new user to the existing list.
As you can see a new record has been added. Now let's test the filter by name because we are filtering by name.
- <strong> [{{$index + 1}}] {{ element.Name | uppercase}} working as {{ element.Designation }} in {{ element.Location }} </strong>
- <ul>
- <li class="li" data-ng-repeat="element in users | filter:nameText | orderBy:'Name'"> <strong> [{{$index + 1}}] {{ element.Name | uppercase}} working as {{ element.Designation }} in {{ element.Location }} </strong>
- [ <a href="#" ng-click="clearUser(element)">clear</a>
- | <a href="#" ng-click="removeUser(element)">X</a>
- | <a href="#" ng-click="editUser(1)">edit</a>
- </li>
</ul>
In my sample when click on edit I am passing id 1 because we don't have id in my list, we have created an index dynamically for display only.
Source collected from :http://www.c-sharpcorner.com/UploadFile/raj1979/filtering-data-in-angularjs/
No comments :
Post a Comment