Introduction
As we saw in our pervious two articles about the Web API 2, we learned some basics of the Web API, like the advantages, features and the first Web API application using MVC. Now this article explains the concepts of the Web API as well as how to use it in ASP.NET Web Forms.
There is no difference when we use the WEB API inside the MVC application or a Web Forms. Where each request will be handled by a IHttpHandler. This might be Web API-specific HttpControllerHandler, or a Web Forms-supplied handler. Web Forms used to map the ASPX extension with Web Forms and Web API hosted side by side PageHandlerFactory, that produces the relevant IHttpHandler to handle the HTTP request. The default Web Forms application, a System.Web.UI.Page class, is an IHttpHandler and that's capable of acting as a request processor.
Prerequisites
There are the following things we need to use when developing a Web API 2 Application under the Web Form.
As we saw in our pervious two articles about the Web API 2, we learned some basics of the Web API, like the advantages, features and the first Web API application using MVC. Now this article explains the concepts of the Web API as well as how to use it in ASP.NET Web Forms.
There is no difference when we use the WEB API inside the MVC application or a Web Forms. Where each request will be handled by a IHttpHandler. This might be Web API-specific HttpControllerHandler, or a Web Forms-supplied handler. Web Forms used to map the ASPX extension with Web Forms and Web API hosted side by side PageHandlerFactory, that produces the relevant IHttpHandler to handle the HTTP request. The default Web Forms application, a System.Web.UI.Page class, is an IHttpHandler and that's capable of acting as a request processor.
Prerequisites
There are the following things we need to use when developing a Web API 2 Application under the Web Form.
- Visual Studio 2013
- ASP.NET Web API
Getting Started
In this section we will follow some section and these are:
In this section we will follow some section and these are:
- Create ASP.NET Web Form
- Add Web API 2 Controller
Create ASP.NET Web Form
There are some basic procedures to follow when creating a Web Form using Visual Studio 2013, but when you choose Web Form please keep in mind, we need to also check the Web API button, as we are showing in the following images.
Step 1
Open the Visual Studio 2013 and click New Project.
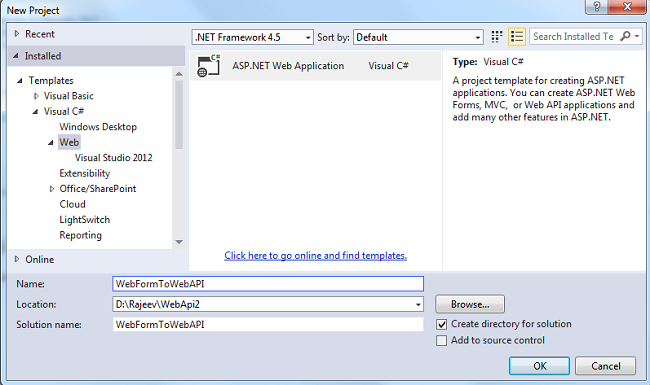
Step 2
Select the ASP.NET Web Application and provide a nice name for the project.

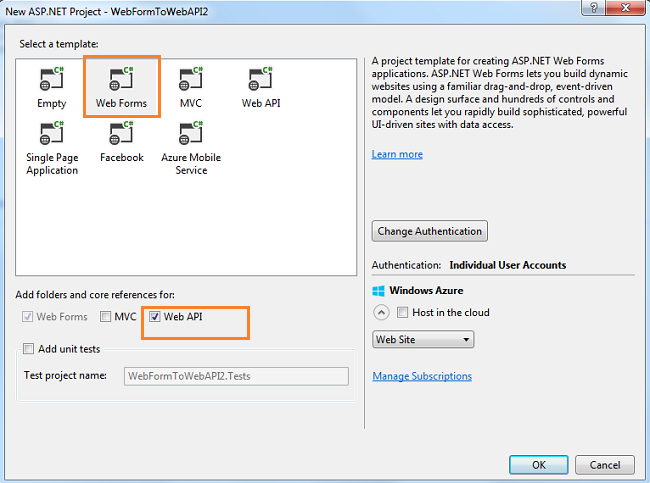
Step 3
Select Web Forms and check the Web API from the check box.

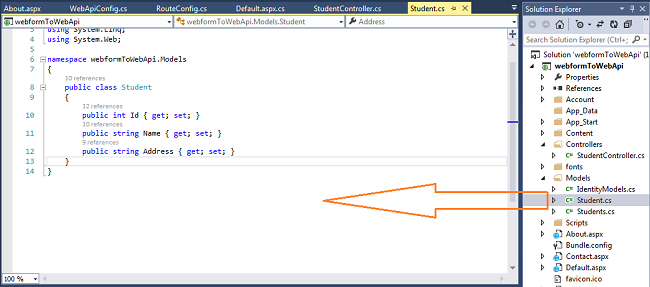
Step 4
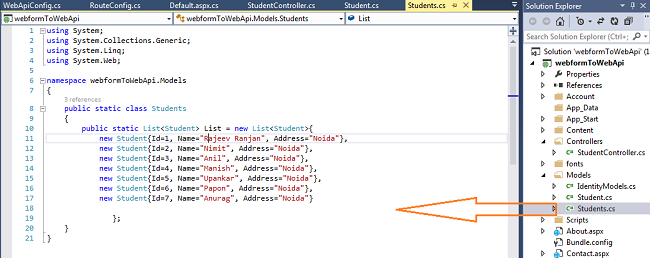
Add two classes in Models. Since my application is for students, I took student and students class, where the student class has only a property and students having a list of records.

This class has a list of all records that we are getting via web API.

Step 5
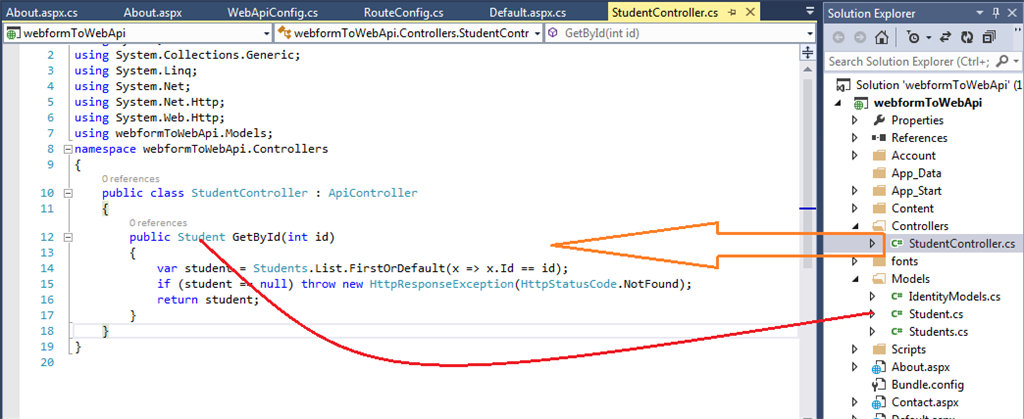
Add a controller. This is the basic simple procedure; just right-click on Controller and add a new controller and provide a nice (meaningful) name.

Step 6
When we have added the Web Form we get some pages by default, so I used two pages named Default.aspx andAbout.aspx. Let's change the basic view of the page and code behind coding for displaying a list of records.
About.aspx page design
There are some basic procedures to follow when creating a Web Form using Visual Studio 2013, but when you choose Web Form please keep in mind, we need to also check the Web API button, as we are showing in the following images.
Step 1
Open the Visual Studio 2013 and click New Project.
Step 2
Select the ASP.NET Web Application and provide a nice name for the project.
Step 3
Select Web Forms and check the Web API from the check box.
Step 4
Add two classes in Models. Since my application is for students, I took student and students class, where the student class has only a property and students having a list of records.
This class has a list of all records that we are getting via web API.
Step 5
Add a controller. This is the basic simple procedure; just right-click on Controller and add a new controller and provide a nice (meaningful) name.
Step 6
When we have added the Web Form we get some pages by default, so I used two pages named Default.aspx andAbout.aspx. Let's change the basic view of the page and code behind coding for displaying a list of records.
About.aspx page design
- <dl id="List1" runat="server">
- <dt></dt>
- <dd> </dd>
- </dl>
Code Behind
- protected void Page_Load(object sender, EventArgs e)
- {
- // string str="";
- foreach (var st in Students.List.ToList())
- {
- List1.InnerHtml += string.Format("<dt> {0}{1}{2}</dt>", st.Id.ToString(), st.Name, st.Address);
- List1.InnerHtml += string.Format("<dd><a href=student/{1}>{0}</a></dd>", st.Name, st.Id);
- }
- }
Description
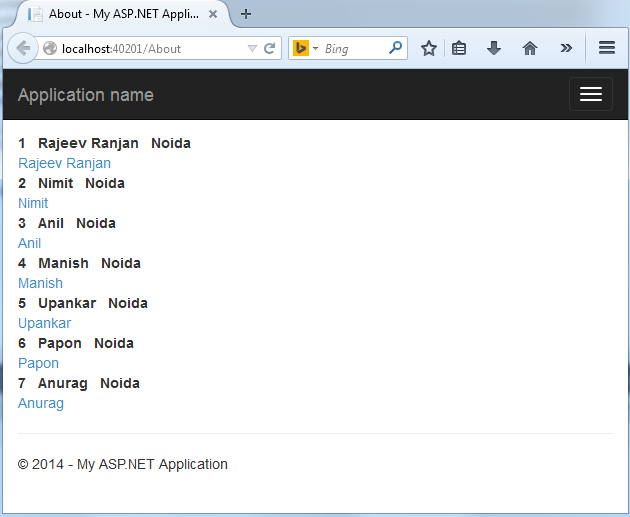
The <dl> tag is known as a description list that I used in code behind for binding the list of records inside it. The <dt> tag is used in conjunction with <dl> (defines a description list) and <dd> (describes each term/name). Inside the foreach loop the <dt> tag is only used to show all the fields, where <dt> shows the hyperlink anchor tag and sends the value, whichever was clicked at that time, from the URL.
Output

Default.aspx page design
Output
Default.aspx page design
- <div class="jumbotron">
- <h1><asp:Literal ID="ltlName" runat="server"></asp:Literal></h1>
- <p class="lead"><asp:Literal ID="ltlTitle" runat="server"></asp:Literal></p>
- <p><asp:HyperLink ID="hplink" runat="server" Text="API Link »" CssClass="btn btn-default"></asp:HyperLink></p>
- </div>
Code Behind
- protected void Page_Load(object sender, EventArgs e)
- {
- int id;
- if(int.TryParse((string)Page.RouteData.Values["id"],out id))
- {
- var stud = Students.List.FirstOrDefault(x => x.Id == id);
- if (stud == null)
- {
- Response.StatusCode = 404;
- return;
- }
- ltlName.Text = stud.Name;
- ltlTitle.Text = stud.Address;
- hplink.NavigateUrl = "api/student/" + stud.Id;
- }
- Response.SubStatusCode = 404;
- }
Description
We get the passed values from the URL using the Page.RouteData.Value["id"], the id is the name that we send the value from the About.aspx page using the <a> anchor tag. There is another control in this page, that is used to show only the API after clicking the link button. As seen in the output image.
Output
We get the passed values from the URL using the Page.RouteData.Value["id"], the id is the name that we send the value from the About.aspx page using the <a> anchor tag. There is another control in this page, that is used to show only the API after clicking the link button. As seen in the output image.
Output
After clicking the API Link, we will get the API in the browser.
Summary
In this article we have learned how to consume the Web API 2 using the ASP Web Form. This is the simplest and basic procedure, I hope you will like it.
Source collected from Csharpcorner.com
http://www.c-sharpcorner.com/UploadFile/736ca4/getting-started-with-Asp-Net-web-api-2-day-3/
No comments :
Post a Comment