Who is not talking about Angular.JS? Undoubtedly it is most powerful
framework (Not Library) to create Single Page Applications (SPA). In
this Learn AngularJS series, I will focus on basics of Angular. This
series will help you in getting started with AngularJS. In first hour we
will write first AngularJS Apps and understand bootstrapping of
AngularJS Application.
Hello World AngularJS Application
Best way to start learning is to write Hello World web app using
AngularJS. Let us start with downloading AngularJS. Navigate to https://angularjs.org/
and click on Download button. You have various download options. I am
going with Minified version of 1.3x. You are free to choose
Uncompressed, Zip or even use CDN in your project. If you are using
Visual Studio as development IDE then you can add AngularJS using Manage
Nuget packages also.
I have downloaded minified version and added to demo project. To work
with AngularJS, first we need to add reference of AngularJS.
As you see we need only one file to work with AngularJS. Now let us start writing a very simple application with AngularJS.
To start with I have created a div with following content.
On render we will get following output which is expected.
Let us convert above HTML in Angular Application. To do that we need to add Angular directive ng-app. This directory can be added at whole document level or body level or at the div level. I am adding at body level lie below,
Now On render we will get following output,
As you see now DOM has been converted to Angular Application, hence
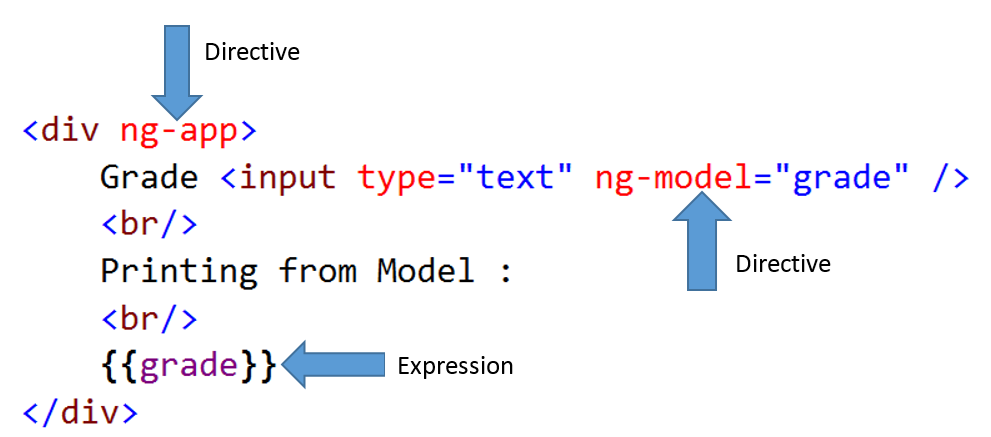
{{2+2}} has been evaluated to 4. Let us consider one more example, in
below example we are binding ng-model directive to an expression.
As you type you will get data is getting printed from the model in
expression. So Angular is binding data from model to expression very
easily.
Bootstrapping of AngularJS Application
Now let us understand Bootstrapping of AngularJS Apps. Bootstrapping
means how AngularJS can be initialize in application. There are two
steps to do that,
- Add reference of AngularJS using script. Recommended is to add reference at the bottom of page, such that app load time gets improved.
- Next add ng-app directive at the root of the application i.e. on the HTML tag. This will auto bootstarp application.
Bootstrapping of Angular App occurs in three steps,
In further posts we will talk about Injector and Dependency
Injection. In our example we put directive on the body element. To
create root scope at whole application level, we need to put
ng-directive at HTML level.
Let us conclude first hour of AngularJS learning. Full code for binding with static model is given below,
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html><html ng-app><head> <title>Angular Demo</title> <script src="Scripts/angular.min.js"></script></head><body> <div > Grade <input type="text" ng-model="grade" /> <br/> Printing from Model : <br/> {{grade}} </div></body></html> |
On running this application you will get application that on typing
from textbox value will be binded to DOM. I hope first hour of learning
is useful. Thanks for reading.
Source collected from :http://debugmode.net/2014/07/14/learn-angularjs-hour-1/









No comments :
Post a Comment