In this hour we will learn about,
- · Using Services in Angular
- · Calling remote service to load data
If you are following this hour series on AngularJS, you might have
noticed that we are using local data for authors. Using Services in
AngularJS, you can call a remote service. Here we are going to call a
HTTP based (REST Service) service. You can use $http of AngularJS to
call a remote service or to make a HTTP request.
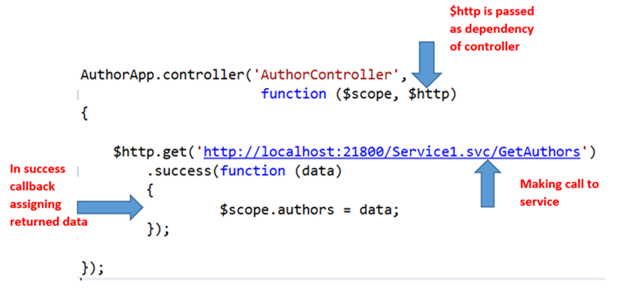
So in controller we need to modify to make a call to the service. In below example service is returning JSON.
Let us see what is happening in above code,
- $http service is making HTTP GET operation
- Service is returning JSON data
- $http service returns promise object having success method. In this method service response will be handled asynchronously.
- In success method of promise object of $http service, Angular is assigning returned data to current scope and creating model named author
- Parsing of returned data is done by angular.
As you might have noticed that to use a service we need to pass service as dependency in the constructor of Controller.
Dependency Injector of Angular provided services to controller. It works in three steps,
- Injector identifies $http as dependency of controller
- Injector checks whether instance of $http exist or not? if not creates new instance of $http
- Injector pass singleton instance to controller of service. In this case Angular dependency injector will check whether $http service singleton instance is passed to AuthorController or not?
So for your reference code from above discussion is given below. Module and Controller is created given below,
1
2
3
4
5
6
7
8
9
10
11
12
13
| var AuthorApp = angular.module('AuthorApp', []);AuthorApp.controller('AuthorController', function ($scope, $http){ $http.get('http://localhost:21800/Service1.svc/GetAuthors') .success(function (data) { $scope.authors = data; }); }); |
And View is as below,
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html><html ng-app="AuthorApp"><head> <title>Angular Demo</title> <script src="Scripts/angular.min.js"></script> <script src="Author.js"></script></head><body ng-controller="AuthorController"> Search: <input ng-model="searchtext"> Sort: <select ng-model="sortorder"> <option value="AuthorName">Name</option> <option value="age">Age</option> </select> <ul> <li ng-repeat="author in authors | filter:searchtext | orderBy:sortorder"> {{author.AuthorName}} </li> </ul></body></html> |
On the web page all the authors will be rendered as below,
We learnt how easy it is using Angular service to make a HTTP
request. We also learnt about using Angular service like $http in
application. Happy coding.
Source collected from :http://debugmode.net/2014/08/12/learn-angularjs-hour-4-service-in-angularjs-and-making-http-call-using-http/





No comments :
Post a Comment